さどんでこプロジェクト 技術紹介
技術部門を担当している新潟大学医学部医学科6年の小林洸翔です。ここではさどんでこNFTプロジェクトを支えている技術について紹介します。興味を持ってもらえたら是非気軽に連絡して下さい!

さどんでこNFTプロジェクトで使用している技術は 大きく分けて2つあります。
- サーバー管理
- フロントエンド、バックエンド
1. サーバー管理
主にサーバーの保守を行っています。
さどんでこプロジェクトでは、Webサーバー、メールサーバーを扱っています。それらを保守できる人材を募集しています。
WebサーバーにはApache2、Nginx、Wordpressを導入しています。
メールサーバーにはPostfixとDovecotを導入しています。
サーバーをやってみたいけど良くわからないという方でも大丈夫です!
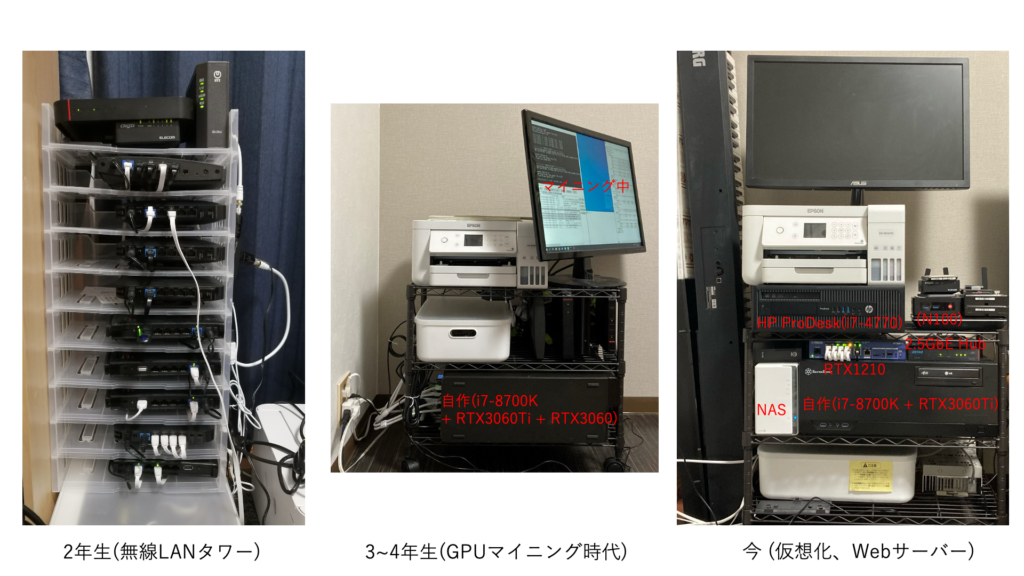
1.1 おまけ 私がサーバーを扱い始めたきっかけと自宅サーバーの紹介
私は大学1年生からサーバーに触れました。最初はDellのProdesk G1をメルカリで安く買い、テレビ録画サーバー(ts抜き)を始めたのが最初です。
2年生の時期にはイーサリアムのマイニングブームとなり、グラボを何枚も買いマイニングに没頭していました。そのときにパソコンを24時間稼働するということが定着してしまいました笑。(これが本格的なサーバー沼への入口となります)

自宅サーバーの変遷
3年生のときにはマイニングと同時にテレビ録画サーバー+VPNサーバーをしていました。
4年生に入るとPythonベースのDjangoに興味を持ち、Djangoを使ったWebページを作りました。そこから、LINE Botやテスト問題管理などなど…、散財系鯖主で有名な「うんちゃま」さんに出会ったのも大きいです。Proxmoxに出会い、仮想化という技術に触れました。
5年生になってこのさどんでこプロジェクトと出会います。今まで知らなかったメールサーバーを立ててみたり、新たなプログラミング言語でWebページを作成したりとどんどん新しい分野に挑戦しています。

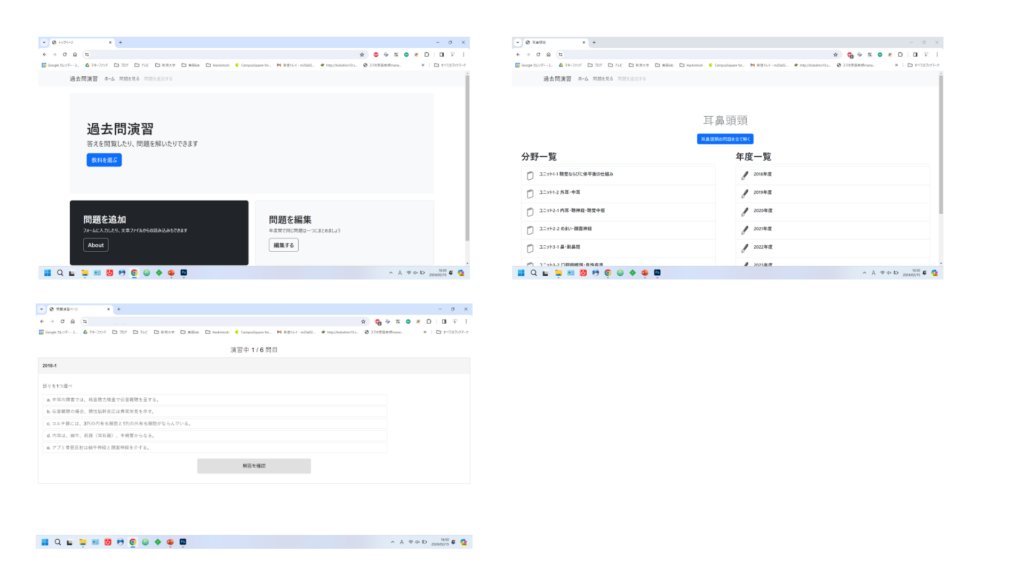
自分のテスト勉強用にスマホで勉強できるサイトを作ってしまった!

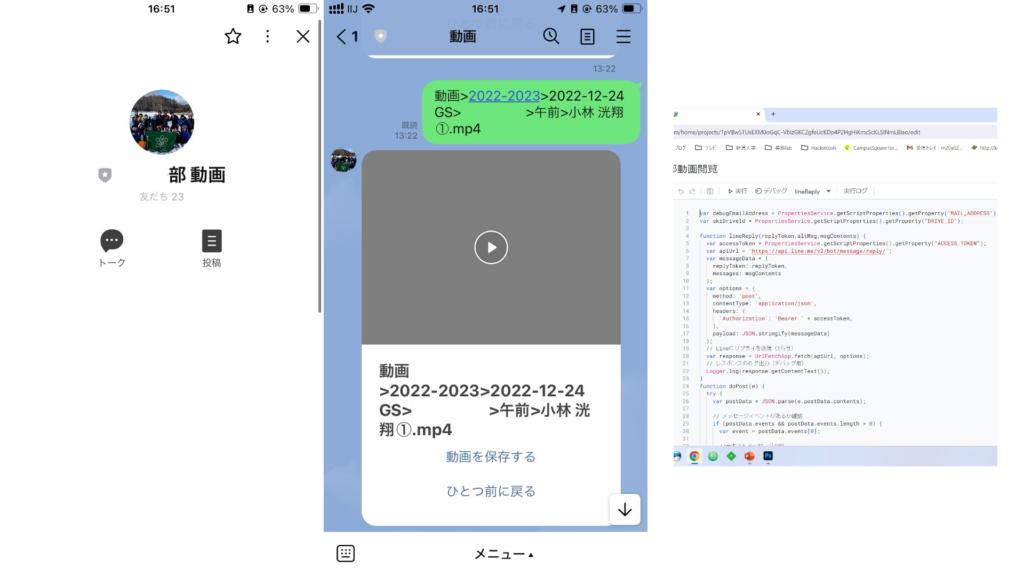
コーチが撮った動画を閲覧できるLine Botを作成
(Google Drive上にある動画を参照するプログラムをGASで書いた)
2. フロントエンド、バックエンド
ここからはさどんでこNFTプロジェクトのWebページについてです。

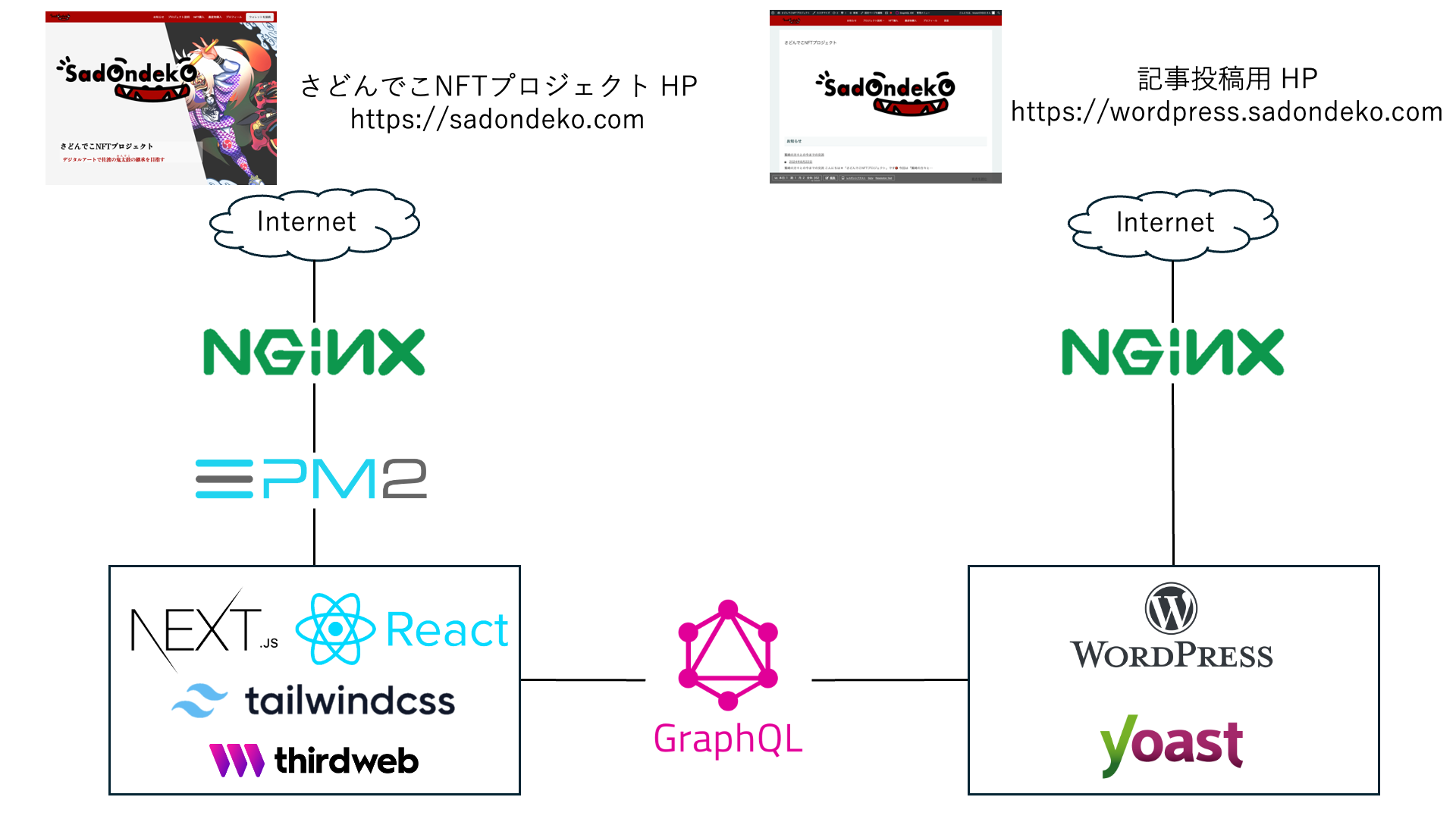
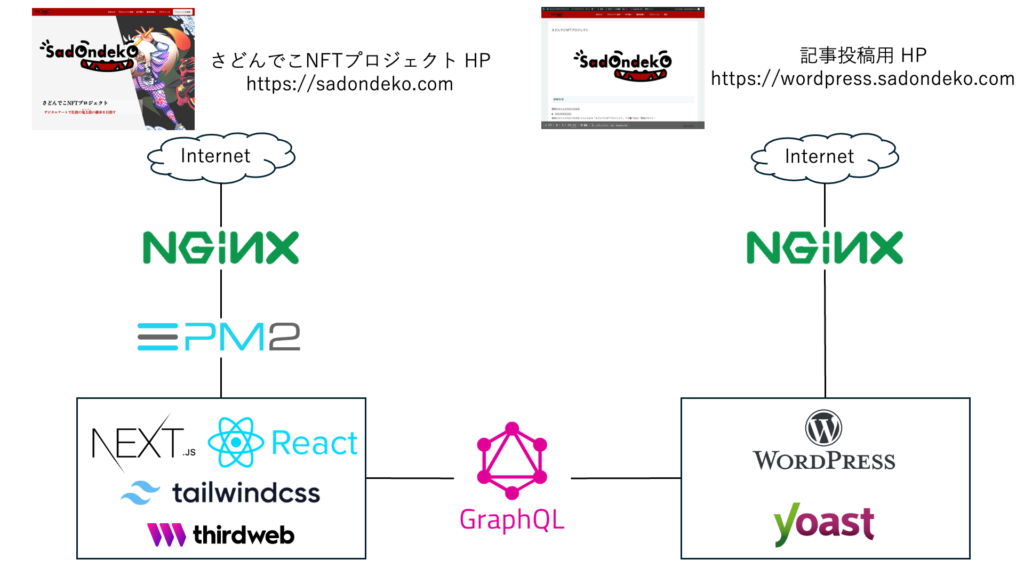
さどんでこNFTプロジェクト HPを支える技術一覧
さどんでこNFTプロジェクトのHPは2つあります。1つはさどんでこNFTプロジェクトのHPです。もう1つは記事投稿用HPです。なぜこの様にしているのかということを説明します。
さどんでこNFTプロジェクトではNFTを主軸に活動しています。今回NFTの購入などを実現するためにThirdwebを用いて行っています。このThirdwebですが、SDKが用意されており容易にサイトなどに埋め込むことが可能です。当初、さどんでこNFTプロジェクトのHPはWordpressを用いて作成しました。しかし、Thirdweb SDKが対応しているプログラミング言語がTypescript、React、React Nativeの3種類でWordpressのベースであるPHPは非対応です。これではNFT購入のプログラムを仮に書いたとしても非対応という障壁でNFT取引の絶対性を確保することが保証できません。そのためWordpressを記事投稿用のHPとして残し、さどんでこNFTプロジェクトのHPはNextjsとReactでWordpressとAPIで通信し、記事を読み込む方式に変更しました。こうすることでNFTの取引の保証をしつつ、プロジェクト人員の記事投稿のハードルを下げることに成功しました。
フロントエンドにはtailwindcssを利用してデザインを行っています。
バックエンドはReactを用いてページの表示機構やNFTの取引についてプログラミングを行いました。

VSCodeでプログラミングをしている様子
ここまで読んでいただきありがとうございます。興味を持ってもらえたら嬉しいです。ぜひ参加したいという方は下の連絡からお願いします。
また、個人的にどのようなことをしているか知りたい、相談に乗ってほしいなどありましたら、[email protected]
までご連絡下さい。
下はおまけです。
おまけ 最近ハマっていること
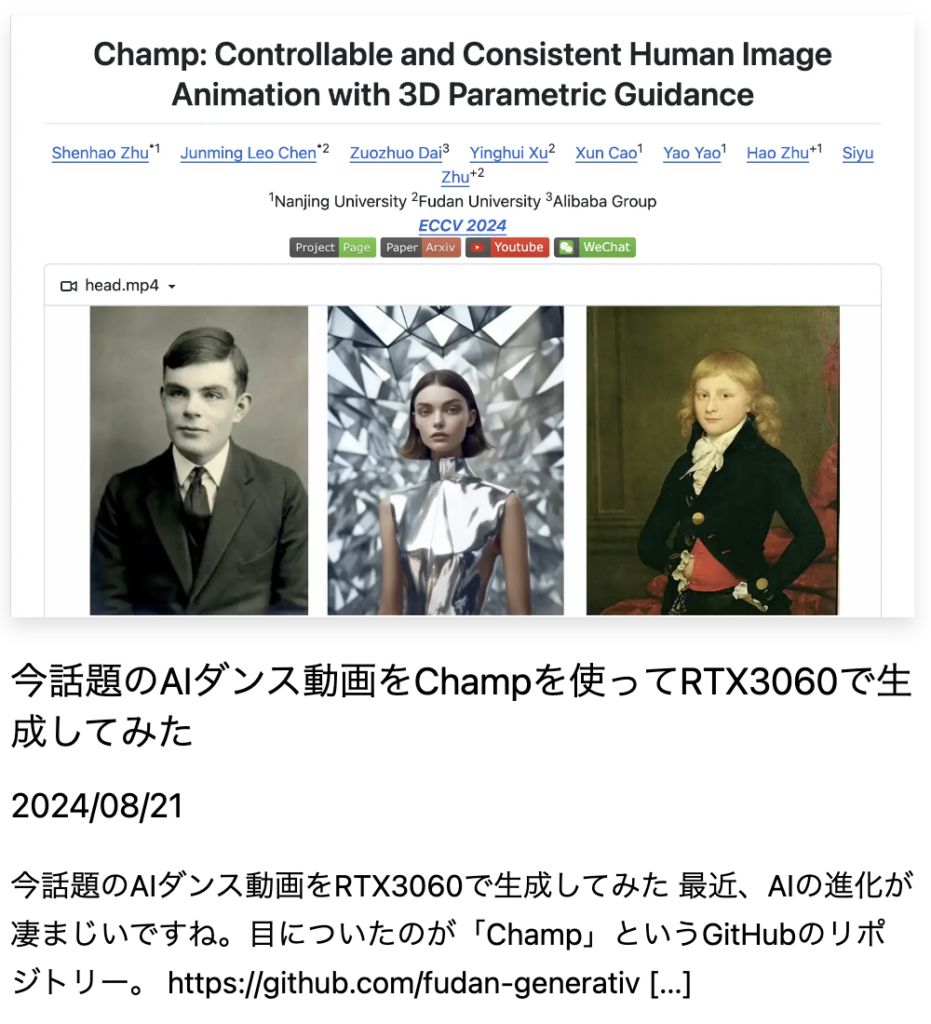
下の記事の通りなのですが、最近のAIブームに乗っかって、イラストを踊らせるAIにハマっています。
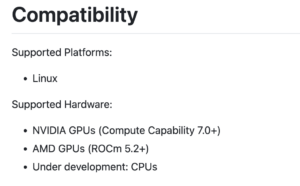
実際に鬼太鼓のイラストを踊らせてみました。家にあるグラボRTX3060(マイニング引退品)がバリバリ活躍しています\(^o^)/

https://sadondeko.com/posts/champ-1
以下は記事内容です
2. 試してみた
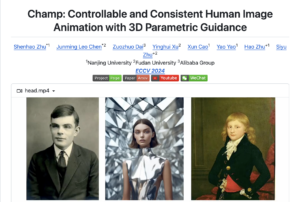
まず、サンプルにある動画で試してみます。
結構うまく行っています。生成で圧倒的なグラボのメモリ不足だったので、生成動画の解像度を392×696、入力動画の長さを5秒にしました。やはりRTX3060では生成AIに対して非力だなと実感しました。
3. 鬼太鼓の踊りをイラストに踊らせてみる
本題の鬼太鼓の踊りを踊らせてみます。参考にしたのは以下の動画です。
この動画の一部をサンプルとして抽出しました。
生成してみます。
一応うまくいっているところもありますが、横を向くと認識がうまくできていませんね。
うーん。入力素材の動画が鬼の服を着ていることも相まって認識が難しいようです。
もう少し改善が必要ですね。